For these examples the assets have a dimension of 500x500 for the canvas.
We are also making an RPM Gauge.
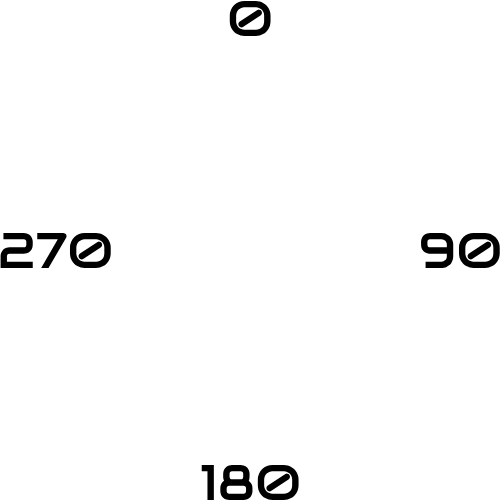
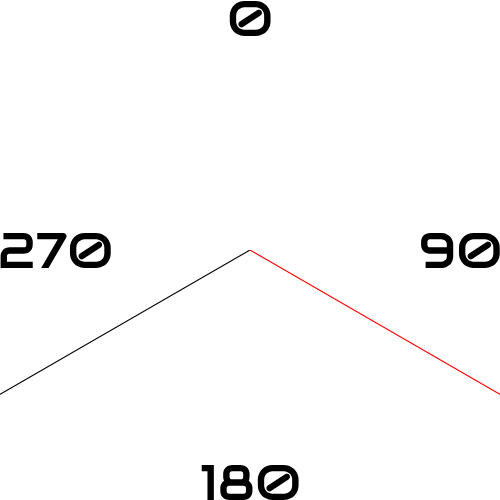
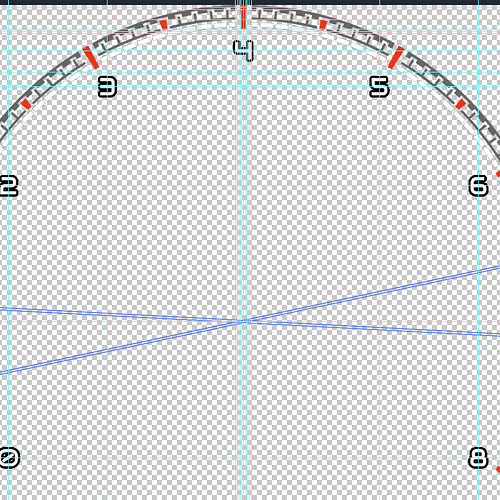
The RPM Gauge is using a Start Angle of 240 with a Sweep Angle of 240.
CREATING A BACKGROUND
When creating a background you can have different layers, ex:
- Borders
- Segments
- Mid Segments
- Text
OUTER BORDER
You can have a border anywhere. On the outside of the gauge, on the inside, or maybe both.
Here we’ll be making an outer border.
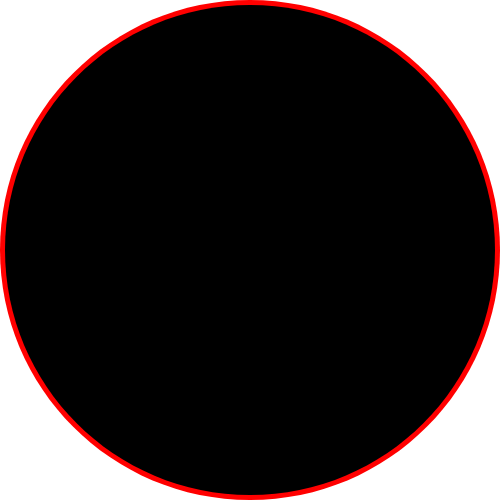
First I’ll insert a red circle with the same dimensions as the canvas, 500x500.
Then you add circle ontop thats black with a smaller dimensions.
The smaller the inner circle the thicker the border.
We’ll do 490x490 for the dimensions of the inner circle.
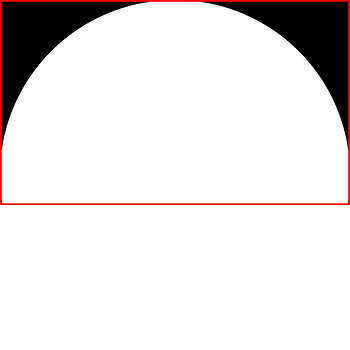
This shows how it would look layered on top. If you want to keep the black circle like that, thats fine. What I usually do is “select the pixels” of the black circle and “delete the selection” on the red circle. This leaves me with a transparent background as shown below.
Leaving it transparent will let you see the background of display, whether you want to keep it a solid black, put an image, etc.
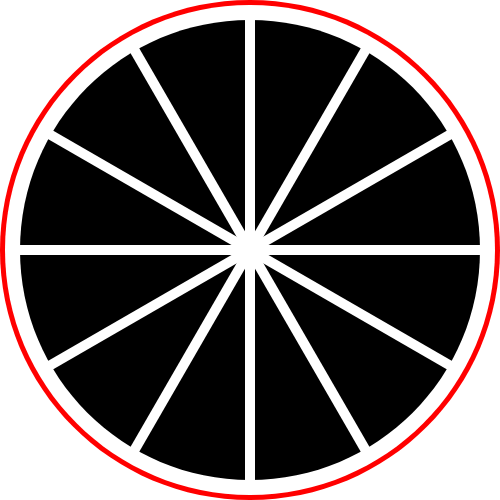
SEGMENTS
I have my Segments be wider and taller then my Mid Segments.
This allows them to pop out and be easily seen.
The Segments will be rectangles that are 10x480 centered on the canvas.
It’s smaller then my black circle to leave a bit of a gab between it and the border.
You don’t need the gap if you don’t want to.
If you don’t, i usally make the height slightly taller then the black circle.
Here, the height would be 492 since the black circle’s height was 490.
This helps it blend into the circle.
I’ve notice sometimes there’s a small gap if they are the same size.
We then make a duplicate of the segment and rotate it 30 degrees.
We repear this procees until we cover the full 360.
Copy/Paste plus knowing how angles works makes this easy to do.
Once done I usually merge all copies of the segment layers.
It’s easier to adjust them as one.
MID SEGMENTS
The Mid Segments we will use rectangles that are 4x480 centered on the canvas.
We want them on the thinner side as there are more of them.
We will have our Segments 30 degrees apart.
If you want 9 Mid Segments between 2 Segments, you’d need to rotate each Mid Segment 3 degrees.
Rotate your original Mid Segment 3 degrees.
Here duplicate and rotate 3 degrees 8 more times.
Merge all those Mid Segment layers together.
Here duplicate and rotate 30 degrees 6 more times.
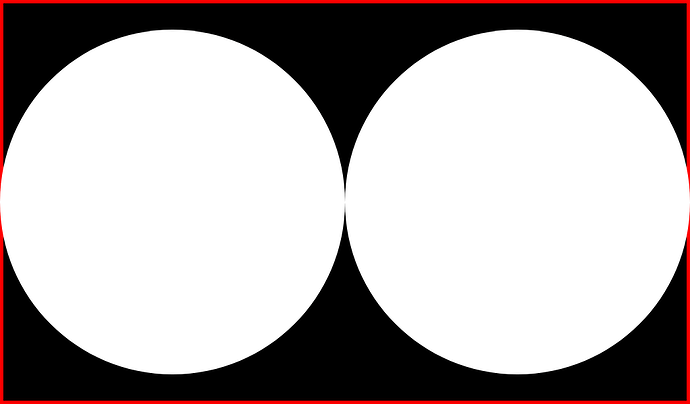
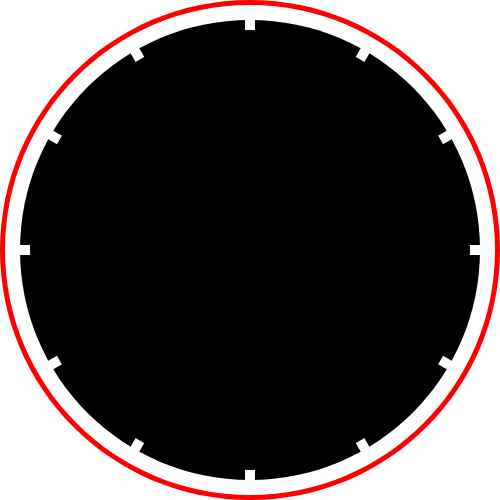
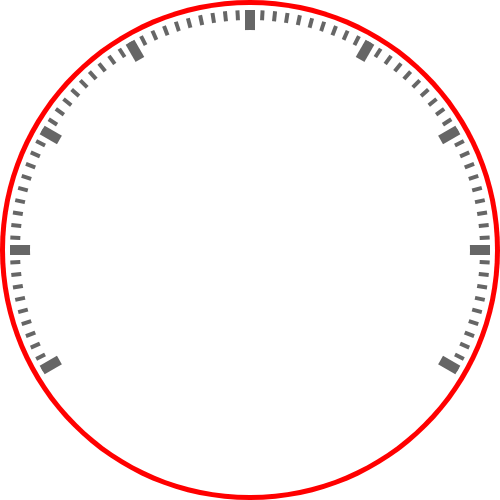
Here is how it will look with both Segments and Mid Segments togther.
ADUSTING SEGMENT AND MID SEGMENT LENGTH
Here we’ll add another one or two circles on top again to adjust the lengths of our Segments and Mid Segments. You’ll only need one circle if you want them the same length or two circles for different lengths. Here we’ll use two.
My Mid Segments height is 480 and I want them to have a height of 10. So 480 - 2(10) = 460 for the size of my first circle. The 2 is for 10 on each side.
Add your circle. Have it behind your Segments and infront of your Mid Segments.
Now the Segments I want to have double the height, so 20. So 480 - 2(20) = 440. My second circle measuring 440 over my segments.
Add your circle. Have it infront of your Segments.
Done!
If you want a solid black background you can just leave it. I opt for deleting them. You select the area of the circles and delete the selected area on the segments and midsegments.
Also again, I opt to delete the part’s not used.
You could also selectively delete. Keep the border but delete only the excess segments.
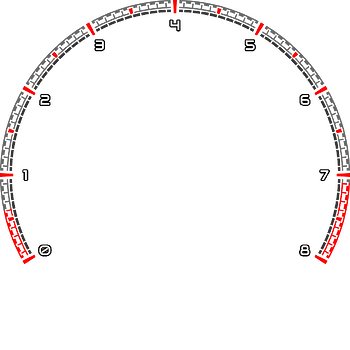
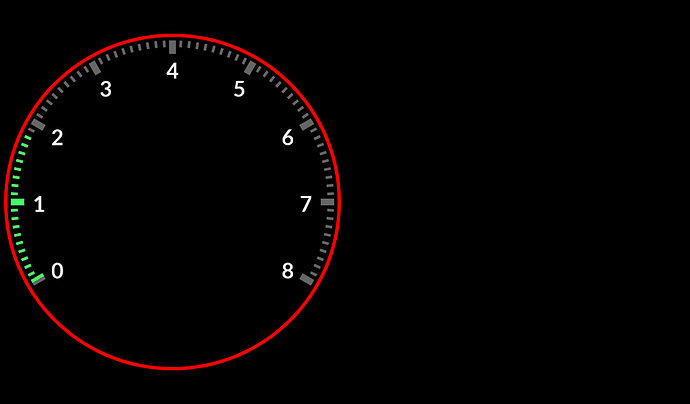
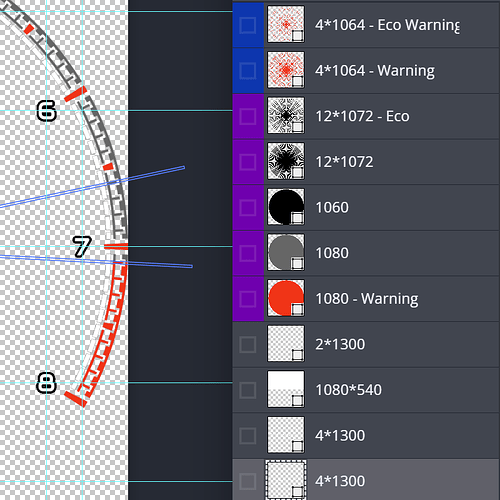
Now we will repeat the process for the markers but we’ll make them greyed out. Why? This arc gauge will use the segments we created as the arc gauge fill.
So you can save your first asset as such for your arc image.
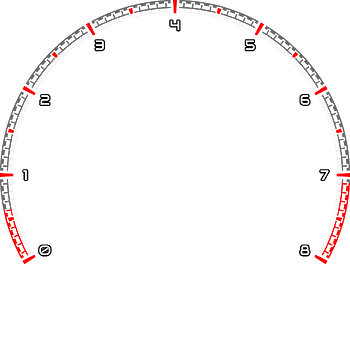
So once you repeat the process for the segments but in a grey, you’ll have this for your background image.