After build a new backround for the dash in Windows the dash is not centered anymore…
in Android the same.
There is no component outside the screen sized backround (1024x600)
Any idea, whats wrong?
There
After build a new backround for the dash in Windows the dash is not centered anymore…
in Android the same.
There is no component outside the screen sized backround (1024x600)
Any idea, whats wrong?
There
Check what is your page background fit mode. Go to the Look’n Feel->Dash Page->Fit. Set it to ‘Stretch’ to fill entire background.
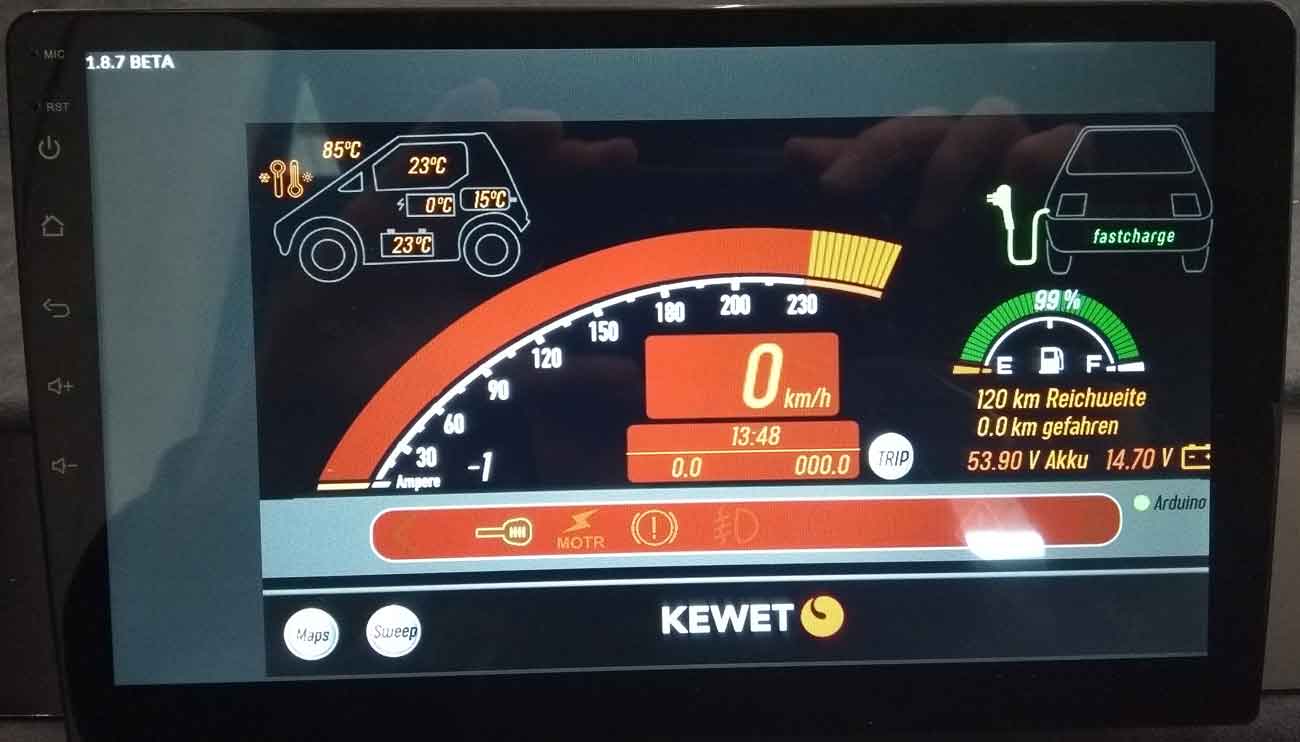
after strech command it looks like this (picture)

First, please update to 1.8.8-beta4, available now from Play store.
Can you share your dashboard file so I can check it?
You do not have background image set in dashboard. If you wish to center and scale your dash, try the following:
The reason for your dashboard has gotten smaller has been discussed earlier. It is related how RealDash scales the dashboards into different aspect ratios to retain correct aspect of the gauges; ie. a round gauge must remain round in any screen aspect regardless on what dashboard was saved on.
If you don’t care about retaining gauge aspects, you can select all gauges, go to Look’n Feel->Special and set the ‘Disable Aspect correction on load’ option.
Thank you, this was working!
I also try to setup a backround image (before I dont have it bcs. I use the CLASSIC2000 dash as basis and this dash dont have a backround image!
With the backround image it is perfectly centered, but some of the gauges were scaled and at the wrong position when I transfer the dash from Windows to Android. It was not possible to find a setup, what was working.
So, what is the proper way? With or without backround immage?
Due the scaling to different screen sizes, background image only works if it is not related to gauge locations. If you need to match gauge locations to background, use image gauge as a background instead as gauges are guaranteed to retain relation to each other no matter the screen size you load them into.
Thank you for this information,
so I know, why the background image not working.