in Chinese dashboards, I noticed two-color fonts with gradient fill.
how do I see a possible implementation?: This is to embed a font editor where it will be possible to pre-fill or a new rule for gradient filling of elements.
Currently best way to implement this is use gradient behind the text and use ‘Additive’ blending mode on text gauge.
In theory, RealDash supports full color fonts, as fonts are converted to bitmap fonts internally. There is just no proper bitmap font file format that could be imported to the assets.
‘Additive’ blending mode on text gauge. - please if not hard provide a link to any example
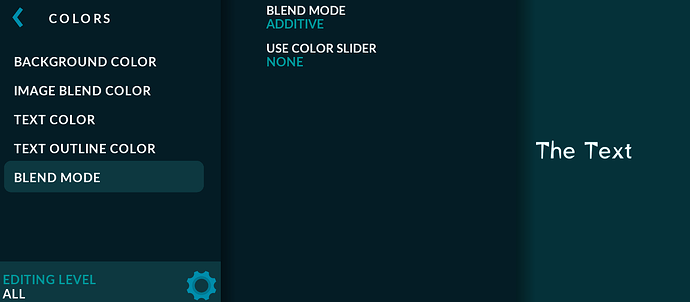
- Edit mode, select your text gauge
- Go to Look’n Feel->Colors->Blend Mode and change Blend Mode to ‘Additive’
Now pixel colors of the text will be added to whatever pixels are behind it when drawing the text.
Additive mode is set, now colors of the text are added to the background. Note that white text produces white even in additive mode.
you can try playing with Outline size and color
You could try use a mask image. I don’t know how well it would necessarily work.
I think you wouldn’t be able to adjust colors on the app. But make a rectangel/square on phtoshop and have it fade white at the bottom. Then use that as a mask image for your text.
I tried it out and it works on my end.
Additive blending will not replace gradient effect, but can get you close with certain settings. I will put ‘full color’ font into a feature request list. No promises though.
can I link to your file, please?
Here are the steps to make text with gradient:
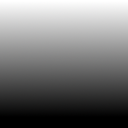
- Prepare a gray scale gradient image, something like this:
- In RealDash add a text gauge, select and go to Look’n Feel.
- Go to ‘Images->Mask Image’ and import your gradient image with the ‘plus’ sign button.
- Optionally you can change the ‘Colors->Text Color’ for different blending.
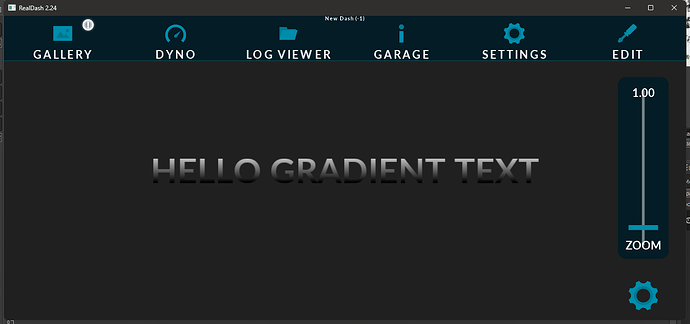
The result:
Basically you can use any image as mask image, but mask image is rendered on top of the entire text, not over individual characters of the text, so vertical gradient works the best.